Programa usado: Adobe Photoshop CS4
Tentarei listar diferentes estilos de uma fog, descrevendo vários efeitos interessantes.
1º PASSO) Geralmente uma fog tem dimensões: 256 x 256 | Formato: .PNG
- Crie um novo documento com essas dimensões e pinte o fundo com a cor preta.
- Agora crie uma nova camada (CTRL+SHIFT+N), fundo transparente e ative o pincel (B) com a cor branca.
2º PASSO) Aqui você deve pensar sobre o efeito que deseja conseguir no RMXP.
EFEITO SUBMARINO
Por exemplo: Para nosso primeiro efeito, consiga brushes (pincéis) de bolhas (Download).
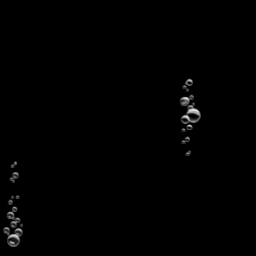
- Use diferentes tamanhos do pincel até alcançar um efeito parecido com bolhas no fundo do mar, veja:

OBS: Não se preocupe com o tamanho pequeno das bolhas.
Agora salve o arquivo em formato .PNG. Abra o Rpg Maker XP, importar recursos (Resourcer Manager) -> sub-pasta '/Fogs' procure a imagem recente que você fez, marque a cor preta como Transparente ( botão esquerdo do mouse ) e não marque nada como translúcido ( botão direito do mouse ). Dê Ok.
Abra o Baco de Dados, prossiga até a aba de tileset, encontre na lista o tile que você está usando no momento, clique em 'Gráfico de Névoa:' escolha a sua nova fog, e deixe nessas configurações:
Opacidade: 200
Sinteticidade: Multiplicar
Magnitude: 230
SX: 0
SY: -65
EXPLICANDO:
Opacidade é o quanto a imagem deve ser transparente, no caso das bolhas não queremos que elas fiquem tão transparentes assim, por isso '200' (máx 255). A sinteticidade implica em como o fundo transparente possa afetar a imagem da tela, Normal deixará escura as partes que forem de cor preta da fog, Inverter tornará a parte branca -> escura. Magnitude é como a fog deverá ser esticada, é importante pois sem esticar ela acaba ficando muito repetitiva;
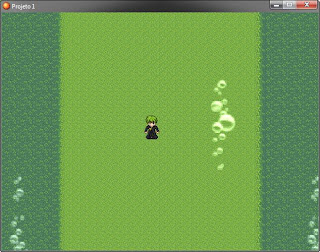
SX = velocidade que ela deve se mover para direita ( valor positivo ) ou esquerda ( valor negativo ) e SY é a velocidade que ela se move para cima ( valor negativo ) e para baixo ( valor positivo ). Veja o resultado:

 quinta-feira, 15 de dezembro de 2011
quinta-feira, 15 de dezembro de 2011







0 comentários:
Postar um comentário